開発Div藤村です。
当社ではサーバのパフォーマンス監視にPrometheus+Grafanaを導入しており、その作業を記事にします。
なぜPrometheus+Grafana?
簡単に構築できて情報収集ができるPrometheusと、多彩なグラフ表示ができるGrafanaの組み合わせで、サーバ監視を行っている事例がここ数年増えていたので、当社でも試してみました。
PrometheusとExporterの構築
Prometheusのインストールはいろいろなところで記載されているので、割愛します。
Prometheusは「prometheus.yml」という設定ファイルに記載された監視対象のサーバにアクセスを行って、データを取得する仕組みなので、まずは監視対象サーバにデータを収集するアプリケーションが必要ですが、様々な物が既に用意されています。
今回はサーバリソースを収集するexporterを利用して監視を行います。
当社ではCentOSとWindowsでサービス提供を行っているので、CentOS用にnode_exporter(https://github.com/prometheus/node_exporter)を、Windows用にwmi_exporter(https://github.com/martinlindhe/wmi_exporter)をそれぞれインストールします。
インストールといってもCentOSの場合は「node_exporter-0.15.2.linux-amd64.tar.gz」、Windowsの場合は「wmi_exporter-amd64.zip」を展開して実行ファイルを起動するだけです。
node_exporterは9100番ポート、wmi_exporterは9182番ポートをそれぞれ利用するので、ポート開放を行います。
あとはPrometheusをインストールしたサーバにある「prometheus.yml」にそれぞれのサーバを下記のように記載していきます。
scrape_configs:
- job_name: 'job01'
static_configs:
- targets: ['127.xxx.xxx.xxx:9100']
- job_name: 'job02'
static_configs:
- targets: ['127.xxx.xxx.xxx:9100']
- job_name: 'job03'
static_configs:
- targets: ['127.xxx.xxx.xxx:9182']
記載が終わったらPrometheusの実行ファイルを起動します。
これだけで、サーバリソースの取得は完了です。
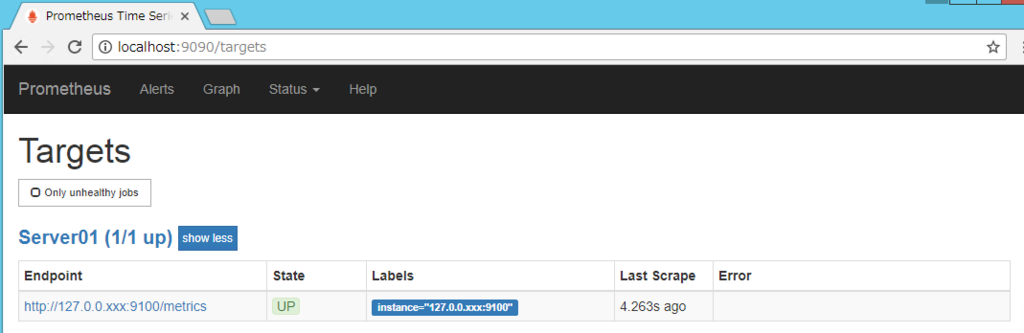
Webブラウザで9090番ポートにアクセスするとグラフ画面が表示されます。
StatusメニューからTargetsをクリックして、記載したサーバにちゃんとアクセスできているか確認して、Prometheusの設定は完了です。

Grafana設定
Data Sourceの作成
Grafanaのインストールもいろいろなところで記載されているので、割愛します。
(なお当社ではPrometheusとGrafanaは同じサーバにインストールしています。)
Grafanaを起動して、Webブラウザで9090番ポートにアクセスすると、Data Sourceを作成するよう促されます。
そこでData Sourceのタイプに「Prometheus」を選択し、URLに「loclhost:9090」を選択します。
当社では特にPrometheusに対して認証を必要としないため、以上でData Sourceの作成は完了です。
Dashboardの作成
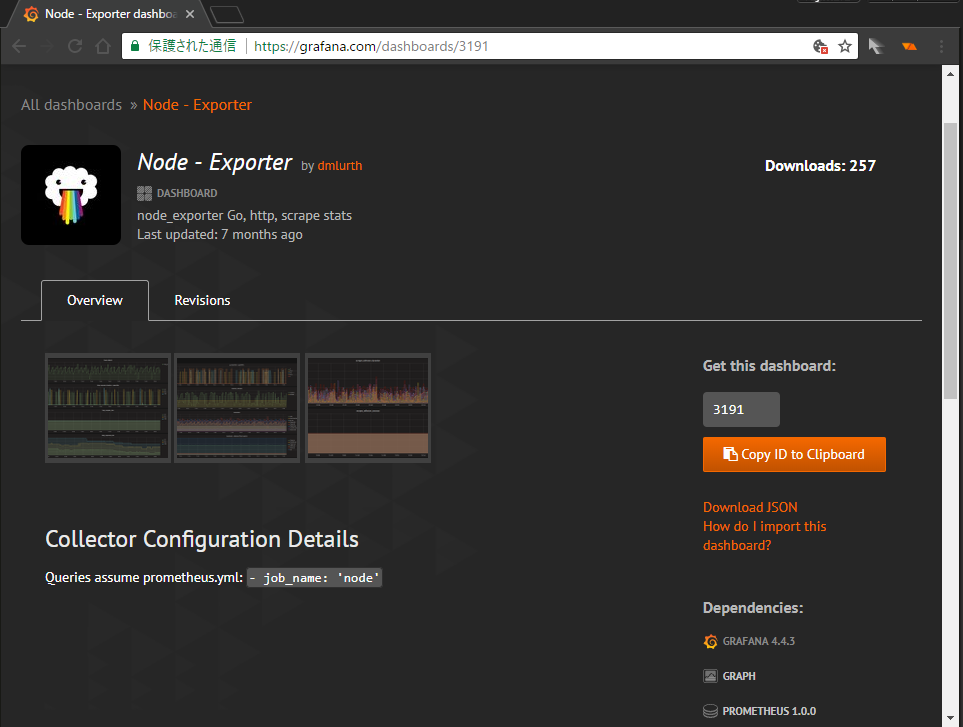
Data Sourceの作成が完了したので、Dashboardと呼ばれるグラフ画面を作成します。 1からグラフ画面を作成していくことも可能ですが、公式・コミュニティで作成済みのDashboardが公開されています。 (https://grafana.com/dashboards)
今回も、node_exporter用・wmi_exporter用のDashboardが既に公開済みのため、それを流用します。
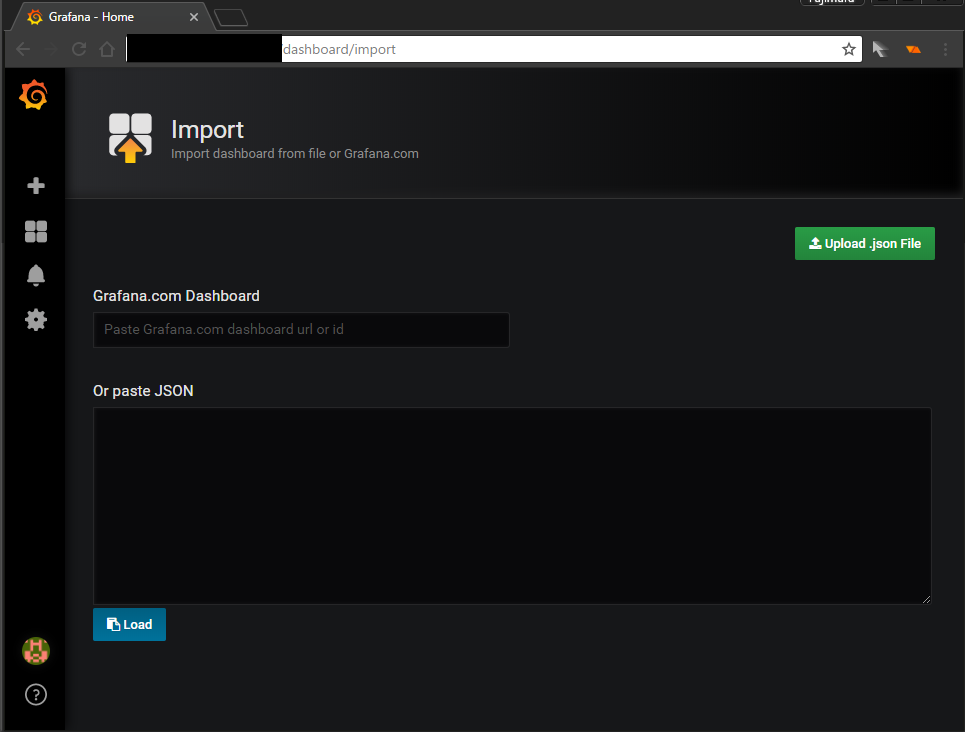
流用方法は、公開済みのjsonをダウンロードして、「Import dashboard」メニューから遷移したページで該当jsonをアップロードするだけです。



Alertの作成
本当にやりたかったのはこれです。
Grafanaには閾値越えのアラートを通知する仕組みがあり、メールはもちろん、Slackによる通知も可能です。
という訳で、Alert用のDashboardを作成し、Alert通知のルールを設定していきます。
当社で設定したAlertは下記です。
- ・CPU使用率が70%を超えたら通知
- ・Disk使用率が80%を超えたら通知
CPU使用率を取得するMetricsをnode_exporter・wmi_exporterそれぞれ記載し、AlertConditionsで閾値を設定します。

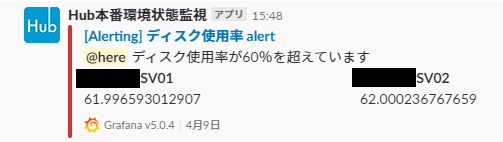
最後にNotificationsでSlackを設定したら、完了です。
閾値を下げてテストをすると、ちゃんとSlackに通知されました。

終わりに
次回はアプリケーションログから使用状況を取得して、見える化をKeepData Hubを利用して実現しているので、その内容を報告します。